Les tableaux étape 3 - Cours HTML
Introduction
Info
Nous allons aborder les fusions de cellules.
Sachez que plus un tableau comporte des cellules fusionnées, plus il y a des risques que le navigateur l'interprète mal.
Pour éviter ce problème, j'insère des tableaux dans la cellule.
 Si vous montez les tableaux à la main, je vous conseille fortement de faire un petit dessin avant.
Si vous montez les tableaux à la main, je vous conseille fortement de faire un petit dessin avant.
Avec ce croquis, vous pouvez déterminer le nombres de colonnes et de lignes de base de votre tableau, et visualiser les cellules à fusionner.
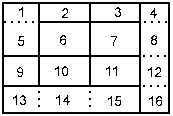
Pour les exemples nous nous servirons de ce croquis.
Voici le code avec fusion.
Votre premier exercice consiste à créer ce tableau de base sans fusion de cellules avec les chiffres, d'une hauteur de 200 et d'une longueur de 200.
Voici le code si vous n'y arrivez pas.
Sachez que plus un tableau comporte des cellules fusionnées, plus il y a des risques que le navigateur l'interprète mal.
Pour éviter ce problème, j'insère des tableaux dans la cellule.
 Si vous montez les tableaux à la main, je vous conseille fortement de faire un petit dessin avant.
Si vous montez les tableaux à la main, je vous conseille fortement de faire un petit dessin avant.Avec ce croquis, vous pouvez déterminer le nombres de colonnes et de lignes de base de votre tableau, et visualiser les cellules à fusionner.
Pour les exemples nous nous servirons de ce croquis.
Voici le code avec fusion.
Votre premier exercice consiste à créer ce tableau de base sans fusion de cellules avec les chiffres, d'une hauteur de 200 et d'une longueur de 200.
Voici le code si vous n'y arrivez pas.
Les fusions verticales de cellules.
Info
Pour la fusion de cellule verticale, faut utiliser l'attribut ROWSPAN de la balise <TD>, dont la valeur est égale au nombre de cellules fusionnées.
On l'écrit : <TD ROWSPAN="2"> pour deux cellules fusionnés.

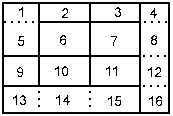
Nous allons fusionner la cellule 1 avec la cellule 5.
La cellule 1 reste et la cellule 5 se fusionne avec elle, la cellule 5 n'a plus lieu d'être.
Donc dans le code, vous allez d'abord écrire dans la balise <TD> qui correspond à la cellule 1 : <TD ROWSPAN="2"> (on fusionne 2 cellules) et vous allez supprimer la cellule 5 donc la balise <TD> 5 </TD>.
Voici le tableau de base
Voici le code si vous n'y arrivez pas.
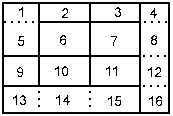
Nous allons fusionner la cellule 4 avec la cellule 8,12 et 16.
C'est la même démarche. La cellule 4 reste, la cellule 8,12 et16 se fusionnent à la cellule 4 et n'ont plus lieu d'être.
Voici le tableau de base.
Voici le code si vous n'y arrivez pas (comprend aussi la fusion de cellule précédente).
On l'écrit : <TD ROWSPAN="2"> pour deux cellules fusionnés.

Nous allons fusionner la cellule 1 avec la cellule 5.
La cellule 1 reste et la cellule 5 se fusionne avec elle, la cellule 5 n'a plus lieu d'être.
Donc dans le code, vous allez d'abord écrire dans la balise <TD> qui correspond à la cellule 1 : <TD ROWSPAN="2"> (on fusionne 2 cellules) et vous allez supprimer la cellule 5 donc la balise <TD> 5 </TD>.
Voici le tableau de base
Voici le code si vous n'y arrivez pas.
Nous allons fusionner la cellule 4 avec la cellule 8,12 et 16.
C'est la même démarche. La cellule 4 reste, la cellule 8,12 et16 se fusionnent à la cellule 4 et n'ont plus lieu d'être.
Voici le tableau de base.
Voici le code si vous n'y arrivez pas (comprend aussi la fusion de cellule précédente).
Les fusions horizontales de cellules
Info
Pour la fusion de cellule horizontale, faut utiliser l'attribut COLSPAN de la balise <TD>, dont la valeur est égale au nombre de cellules fusionnées.
On l'écrit : <TD COLSPAN="2"> pour deux cellules fusionnés.

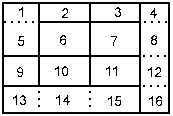
Nous allons fusionner la cellule 13 avec la cellule 14 et 15.
Le principe est le même qu'avec ROWSPAN.
La cellule 13 reste, la cellule 14 et15 se fusionnent à la cellule 13 et n'ont plus lieu d'être.
Voici le tableau de base.
Voici le code si vous n'y arrivez pas
On l'écrit : <TD COLSPAN="2"> pour deux cellules fusionnés.

Nous allons fusionner la cellule 13 avec la cellule 14 et 15.
Le principe est le même qu'avec ROWSPAN.
La cellule 13 reste, la cellule 14 et15 se fusionnent à la cellule 13 et n'ont plus lieu d'être.
Voici le tableau de base.
Voici le code si vous n'y arrivez pas
Tableaux complexes
Info
Dans certain cas nous somme amené a créer de tableaux complexes un peu comme le tableau ci-dessous.
Nous le créerons en faisant de fusions de cellules, mais nous n'arrivons pas à bien le monter. (Dans ce cas la, moi je ne m'embête pas).
 Je suis dans la situation suivante :
Je suis dans la situation suivante :
j'ai monté mon tableau en fusionnant les cellules, chaque cellules est à la bonne dimension, mais le Navigateur semble pas en tenir compte, il me fait des décalages.
Dans ce cas là, il faut vous poser la question comment simplifier mon tableau.
Pensez a ce que je vous ai dit précédemment : on peut insérer un tableau dans une cellule de tableau.
Plusieurs idées peuvent être émises (se ne sont sûrement pas les bonnes mais cela vous donnes une direction pour résoudre des problèmes).
Chaque ligne est un tableau contenu dans un tableau à une cellule ce qui évite des décalages.
Si c'est sur la ligne 2 que se passe le décalage, alors pourquoi pas fusionner les cellules de la ligne 2 et insérer un tableau dans cette cellule.
PS : pour ce cas ces une méthode qui n'est valable qui si on est pressé ou faignant, car il faudrait en faite refaire un tableau de 3 lignes et de 6 colonnes.
Malheureusement, le système des tableaux dans un tableau n'est valable que si vous n'avez pas de bordures.
Nous le créerons en faisant de fusions de cellules, mais nous n'arrivons pas à bien le monter. (Dans ce cas la, moi je ne m'embête pas).
 Je suis dans la situation suivante :
Je suis dans la situation suivante :j'ai monté mon tableau en fusionnant les cellules, chaque cellules est à la bonne dimension, mais le Navigateur semble pas en tenir compte, il me fait des décalages.
Dans ce cas là, il faut vous poser la question comment simplifier mon tableau.
Pensez a ce que je vous ai dit précédemment : on peut insérer un tableau dans une cellule de tableau.
Plusieurs idées peuvent être émises (se ne sont sûrement pas les bonnes mais cela vous donnes une direction pour résoudre des problèmes).
Chaque ligne est un tableau contenu dans un tableau à une cellule ce qui évite des décalages.
Si c'est sur la ligne 2 que se passe le décalage, alors pourquoi pas fusionner les cellules de la ligne 2 et insérer un tableau dans cette cellule.
PS : pour ce cas ces une méthode qui n'est valable qui si on est pressé ou faignant, car il faudrait en faite refaire un tableau de 3 lignes et de 6 colonnes.
Malheureusement, le système des tableaux dans un tableau n'est valable que si vous n'avez pas de bordures.