Balise HTML ou XHTML TABLE
BALISE TABLE
Détails de compatiblilité navigateur HTML pour la balise "table"
Détails de compatiblilité navigateur XHTML pour la balise "table"
Définition
La balise HTML et XHTML TABLE englobe tous les éléments du tableau.
Un tableau doit commencer par la balise HTML et XHTML <TABLE> et se terminer par la balise HTML et XHTML de fin </TABLE>.
La balise HTML et XHTML TABLE englobe ces balises :
- CAPTION,
- COL
- COLGROUP,
- TD,
- TBODY,
- TFOOT,
- TH,
- THEAD,
- TR.
Pour mieux comprendre les tableaux voir : Les tableaux étape 1
Exemple de code :
Exemple de code :
<TABLE> </TABLE>Un tableau doit commencer par la balise HTML et XHTML <TABLE> et se terminer par la balise HTML et XHTML de fin </TABLE>.
La balise HTML et XHTML TABLE englobe ces balises :
- CAPTION,
- COL
- COLGROUP,
- TD,
- TBODY,
- TFOOT,
- TH,
- THEAD,
- TR.
Pour mieux comprendre les tableaux voir : Les tableaux étape 1
- javascript [5]
Infos Javascript
Vous trouverez des informations sur l'objet javascript TABLE dans les glossaires javascript DOM :Document Object Model Core : Objet Node
Objet Node Objet ElementDocument Object Model HTML :
Objet ElementDocument Object Model HTML : Objet Element
Objet Element Objet Table
Objet Table Objet TableSection
Objet TableSection
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Exemple de code :
Attribut html ou xhtml ALIGN [s]
Détails de compatiblilité navigateur HTML pour l'attribut "align" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "align" de la balise "table"
Définition
L'attribut HTML et XHTML ALIGN de la balise HTML et XHTML TABLE définit l'alignement horizontal du tableau.L'attribut HTML et XHTML ALIGN de la balise HTML et XHTML TABLE peut prendre la valeur de :
- left, alignement à gauche.
- right, alignement à droite.
- center, alignement au centre.
Exemple de code :
<TABLE ALIGN="left"> </TABLE>- left, alignement à gauche.
- right, alignement à droite.
- center, alignement au centre.
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml BACKGROUND [s]
Détails de compatiblilité navigateur HTML pour l'attribut "background" de la balise "table"
Définition
L'attribut HTML BACKGROUND de la balise HTML TABLE permet de mettre une image de fond dans le tableau.
Exemple de code :
<TABLE BACKGROUND="URL/Image.gif"> </TABLE>- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml BGCOLOR [s]
Détails de compatiblilité navigateur HTML pour l'attribut "bgcolor" de la balise "table"
Définition
L'attribut HTML BGCOLOR de la balise HTML TABLE permet de mettre un fond de couleur au tableau.
Voir la liste des couleurs nommées
Exemple de code :
<TABLE BGCOLOR="#ff0000"> </TABLE>Voir la liste des couleurs nommées
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml BORDER [s]
Détails de compatiblilité navigateur HTML pour l'attribut "border" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "border" de la balise "table"
Définition
L'attribut HTML et XHTML BORDER de la balise HTML et XHTML TABLE définit l'épaisseur de la bordure.L'unité par défaut est le pixel.
Exemple de code :
<TABLE BORDER="1"> </TABLE>- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml BORDERCOLOR [s]
Détails de compatiblilité navigateur HTML pour l'attribut "bordercolor" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "bordercolor" de la balise "table"
Définition
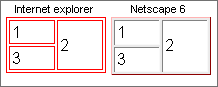
L'attribut HTML BORDERCOLOR de la balise HTML TABLE définit la couleur des bordures du tableau.L'attribut HTML BORDERCOLOR de la balise HTML TABLE est interprété différement par les navigateurs.
Exemple :
Exemple d'interprétation :

Voir la liste des couleurs nommées
Exemple de code :
<TABLE BORDERCOLOR="#ff0000"> </TABLE>Exemple :
| 1 | 2 |
| 3 |
Exemple d'interprétation :

Voir la liste des couleurs nommées
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml BORDERCOLORDARK [s]
Détails de compatiblilité navigateur HTML pour l'attribut "bordercolordark" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "bordercolordark" de la balise "table"
Définition
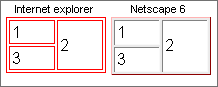
L'attribut HTML BORDERCOLORDARK de la balise HTML TABLE définit la couleur de la partie ombrée de la bordure du tableau.
Exemple :
Voir la liste des couleurs nommées
Exemple de code :
<TABLE BORDERCOLORDARK="#ff0000"> </TABLE>Exemple :
| 1 | 2 |
| 3 |
Voir la liste des couleurs nommées
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml BORDERCOLORLIGHT [s]
Détails de compatiblilité navigateur HTML pour l'attribut "bordercolorlight" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "bordercolorlight" de la balise "table"
Définition
L'attribut HTML BORDERCOLORLIGHT de la balise HTML TABLE définit la couleur de la partie éclairée de la bordure du tableau.
Exemple :
Voir la liste des couleurs nommées
Exemple de code :
<TABLE BORDERCOLORLIGHT="#ff0000"> </TABLE>Exemple :
| 1 | 2 |
| 3 |
Voir la liste des couleurs nommées
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml CELLPADDING [s]
Détails de compatiblilité navigateur HTML pour l'attribut "cellpadding" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "cellpadding" de la balise "table"
Définition
L'attribut HTML et XHTML CELLPADDING de la balise HTML et XHTML TABLE, définit la marge du contenu de la cellule par rapport à la bordure.L'unité par défaut est le pixel.
Exemple de code :
<TABLE CELLPADDING="2"> </TABLE>- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml CELLSPACING [s]
Détails de compatiblilité navigateur HTML pour l'attribut "cellspacing" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "cellspacing" de la balise "table"
Définition
L'attribut HTML et XHTML CELLSPACING de la balise HTML et XHTML TABLE, définit la largeur de la bordure.L'unité par défaut est le pixel.
Exemple de code :
<TABLE CELLSPACING="2"> </TABLE>- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml CLASS [s]
Détails de compatiblilité navigateur HTML pour l'attribut "class" de la balise "table"
Détails de compatiblilité navigateur XHTML pour l'attribut "class" de la balise "table"
Définition
L'attribut HTML et XHTML CLASS de la balise HTML et XHTML TABLE permet de spécifier la classe css à utiliser sur la balise.
L'attribut HTML et XHTML CLASS de la balise HTML et XHTML TABLE est utilisé pour les feuilles de style (css).
Exemple de code :
<TABLE CLASS="Nom"> </TABLE>L'attribut HTML et XHTML CLASS de la balise HTML et XHTML TABLE est utilisé pour les feuilles de style (css).
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :