Balise HTML ou XHTML OPTGROUP
BALISE OPTGROUP
Détails de compatiblilité navigateur HTML pour la balise "optgroup"
Détails de compatiblilité navigateur XHTML pour la balise "optgroup"
Définition
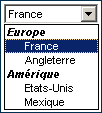
La balise HTML et XHTML OPTGROUP permet de regroupé plusieurs options de même type.
La balise HTML et XHTML OPTGROUP crée un décalage des options et le titre du groupe (attribut label) n'est pas selectionnable.

<select>
<OPTGROUP label="europe">
<option>France</option>
<option>Angleterre</option>
</OPTGROUP>
<OPTGROUP label="amérique" DISABLED>
<option>Etats-Unis</option>
<option>Mexique</option>
</OPTGROUP>
</select>
</form>
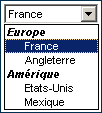
La balise HTML et XHTML OPTGROUP crée un décalage des options et le titre du groupe (attribut label) n'est pas selectionnable.

Exemple de code :
<form><select>
<OPTGROUP label="europe">
<option>France</option>
<option>Angleterre</option>
</OPTGROUP>
<OPTGROUP label="amérique" DISABLED>
<option>Etats-Unis</option>
<option>Mexique</option>
</OPTGROUP>
</select>
</form>
- javascript [3]
Infos Javascript
Vous trouverez des informations sur l'objet javascript OPTGROUP dans les glossaires javascript DOM :Document Object Model Core : Objet Node
Objet Node Objet ElementDocument Object Model HTML :
Objet ElementDocument Object Model HTML : Objet OptGroup
Objet OptGroup
- css [0]
Infos CSS
Aucune cascading style sheets associée.
Visitez la ZONE CSS
Attribut html ou xhtml CLASS [s]
Détails de compatiblilité navigateur HTML pour l'attribut "class" de la balise "optgroup"
Détails de compatiblilité navigateur XHTML pour l'attribut "class" de la balise "optgroup"
Définition
L'attribut HTML et XHTML CLASS de la balise HTML et XHTML OPTGROUP, permet d'identifier la balise. Utilisé pour les cascading style sheets.
La feuille de style sera appliquée à l'ensemble des options du groupe.
Attention, certaines feuilles de style ne passe pas sous Internet Explorer.
Exemple de code :
<OPTGROUP CLASS="Nom"> </LABEL>La feuille de style sera appliquée à l'ensemble des options du groupe.
Attention, certaines feuilles de style ne passe pas sous Internet Explorer.
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml DIR [s]
Détails de compatiblilité navigateur HTML pour l'attribut "dir" de la balise "optgroup"
Détails de compatiblilité navigateur XHTML pour l'attribut "dir" de la balise "optgroup"
Définition
L'attribut HTML et XHTML DIR de la balise HTML et XHTML OPTGROUP, spécifie le sens de lecture.L'attribut HTML et XHTML DIR de la balise HTML et XHTML OPTGROUP peut prendre la valeur de :
- LTR: de la gauche vers la doite.
- RTL: de la droite vers la gauche (pour l'hébreu par exemple).
Exemple de code :
<OPTGROUP DIR="LTR"> </OPTGROUP>- LTR: de la gauche vers la doite.
- RTL: de la droite vers la gauche (pour l'hébreu par exemple).
- javascript [0]
Infos Javascript
- css [0]
Infos CSS
Aucune cascading style sheets associée.
Visitez la ZONE CSS
Attribut html ou xhtml DISABLED [s]
Détails de compatiblilité navigateur HTML pour l'attribut "disabled" de la balise "optgroup"
Détails de compatiblilité navigateur XHTML pour l'attribut "disabled" de la balise "optgroup"
Définition
L'attribut HTML et XHTML DISABLED de la balise HTML et XHTML OPTGROUP, permet de bloquer l'accès aux options de ce groupe.
Attention, cela ne marche que sous Netscape et Firefox.
Exemple :
Exemple de code :
<optgroup label="Titree" DISABLED></optgroup>Attention, cela ne marche que sous Netscape et Firefox.
Exemple :
- javascript [0]
Infos Javascript
- css [0]
Infos CSS
Aucune cascading style sheets associée.
Visitez la ZONE CSS
Attribut html ou xhtml ID [s]
Détails de compatiblilité navigateur HTML pour l'attribut "id" de la balise "optgroup"
Détails de compatiblilité navigateur XHTML pour l'attribut "id" de la balise "optgroup"
Définition
L'attribut HTML et XHTML ID de la balise HTML et XHTML OPTGROUP permet d'identifier la balise.Utilisé pour les cascading style sheets et le javascript.
Exemple de code :
<OPTGROUP ID="Nom"> </OPTGROUP>- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml LABEL [o]
Détails de compatiblilité navigateur HTML pour l'attribut "label" de la balise "optgroup"
Définition
L'attribut HTML et XHTML LABEL de la balise HTML et XHTML OPTGROUP, permet de donner un titre au groupe.
Exemple de code :
<OPTGROUP LABEL="titre"> </OPTGROUP>- javascript [0]
Infos Javascript
- css [0]
Infos CSS
Aucune cascading style sheets associée.
Visitez la ZONE CSS
Attribut html ou xhtml LANG [s]
Détails de compatiblilité navigateur HTML pour l'attribut "lang" de la balise "optgroup"
Détails de compatiblilité navigateur XHTML pour l'attribut "lang" de la balise "optgroup"
Définition
L'attribut HTML et XHTML LANG de la balise HTML et XHTML OPTGROUP, permet de spécifier la langue utilisée.
L'attribut HTML et XHTML LANG de la balise HTML et XHTML OPTGROUP peut prendre entre autre la valeur de :
- fr, français.
- en, anglais.
Exemple ~~> Exemple LANG
Exemple de code :
<OPTGROUP LANG="fr"> </OPTGROUP>L'attribut HTML et XHTML LANG de la balise HTML et XHTML OPTGROUP peut prendre entre autre la valeur de :
- fr, français.
- en, anglais.
Exemple ~~> Exemple LANG
- javascript [0]
Infos Javascript
- css [0]
Infos CSS
Aucune cascading style sheets associée.
Visitez la ZONE CSS
XHTML
Lorsque vous mettez l'attribut XHTML lang, vous devez obligatoirement mettre l'attribut XHTML xml:lang.
L'attribut XHTML xml:lang peut prendre les même valeurs que l'attribut XHTML lang.
L'attribut XHTML xml:lang peut prendre les même valeurs que l'attribut XHTML lang.
Exemple de code :
<optgroup lang="fr" xml:lang="fr"> </optgroup>- javascript [0]
Infos Javascript
- css [0]
Infos CSS
Aucune cascading style sheets associée.
Visitez la ZONE CSS
Attribut html ou xhtml STYLE [s]
Détails de compatiblilité navigateur HTML pour l'attribut "style" de la balise "optgroup"
Détails de compatiblilité navigateur XHTML pour l'attribut "style" de la balise "optgroup"
Définition
L'attribut HTML et XHTML STYLE de la balise HTML et XHTML OPTGROUP, permet de définir des cascading style sheets dans la balise même.
La feuille de style sera appliquée à l'ensemble des options du groupe.
Attention, certaines feuilles de style ne passe pas sous Internet Explorer.
//text-decoration:underline ne marche pas sous IE
La feuille de style sera appliquée à l'ensemble des options du groupe.
Attention, certaines feuilles de style ne passe pas sous Internet Explorer.
Exemple de code :
<OPTGROUP STYLE = "text-decoration:underline; color:red"> </OPTGROUP>//text-decoration:underline ne marche pas sous IE
- javascript [0]
Infos Javascript
- css [1]
Infos CSS
Voir les feuilles de styles associées :
Attribut html ou xhtml XML [s]
Détails de compatiblilité navigateur XHTML pour l'attribut "xml" de la balise "optgroup"
Définition
L'attribut XHTML xml:lang de la balise HTML et XHTML OPTGROUP, permet de spécifier la langue utilisée.
L'attribut XHTML xml:lang de la balise XHTML OPTGROUP peut prendre entre autre la valeur de :
- fr, français.
- en, anglais.
Exemple de code :
<optgroup xml:lang>Texte XHML</optgroup>L'attribut XHTML xml:lang de la balise XHTML OPTGROUP peut prendre entre autre la valeur de :
- fr, français.
- en, anglais.
- javascript [0]
Infos Javascript
- css [0]
Infos CSS
Aucune cascading style sheets associée.
Visitez la ZONE CSS