Les liens - Cours HTML
Introduction
Info
Les liens hypertextes vont vous permettre d'afficher des pages HTML. Les liens hypertextes vont permettre aux internautes de naviguer dans votre site.
Vous pouvez faire pointer votre lien sur une page d'un autre site (avec l'accord du webmaster de ce site c'est la loi)
Le lien vous permettra de relier entre elles des pages HTML ou vous permettra de vous envoyer un e-mail.
Vous pouvez faire pointer votre lien sur une page d'un autre site (avec l'accord du webmaster de ce site c'est la loi)
Le lien vous permettra de relier entre elles des pages HTML ou vous permettra de vous envoyer un e-mail.
La balise lien
La balise
Pour créer un lien il faut utiliser la balise HTML <
La balise HTML <A> a un attribut HREF qui va vous permettre de spécifier la page à charger. L'attribut HREF est comparable au "numéro de téléphone" de la page appelée.
Lorsque vous définissez un lien dans une page HTML, n'oubliez pas de mettre </a> qui définit la fin de la zone sensible.
Il existe on va dire deux types de liens :
- le lien Interne.
- le lien externe
A>.La balise HTML <A> a un attribut HREF qui va vous permettre de spécifier la page à charger. L'attribut HREF est comparable au "numéro de téléphone" de la page appelée.
Lorsque vous définissez un lien dans une page HTML, n'oubliez pas de mettre </a> qui définit la fin de la zone sensible.
Il existe on va dire deux types de liens :
- le lien Interne.
- le lien externe
Le lien externe
Info
Le lien externe est le lien qui va vous permettre de relier vos pages HTML de votre site entre elles.
On l'écrit :

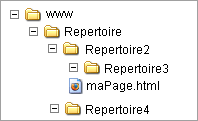
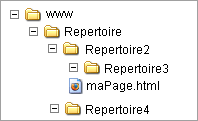
Si la page HTML se trouve dans le même dossier (Repertoire2) que la page appelante, alors l'URL peut s'écrire "Mon_autre_document.html".
Si la page HTML se trouve dans un dossier (Repertoire3) contenu dans le même dossier que la page appelante, alors l'URL peut s'écrire "Repertoire3/Mon_autre_document.html".
Si la page HTML se trouve dans un dossier (Repertoire4) qui est au même niveau que le dossier (Repertoire2) de la page appelante, alors l'URL peut s'écrire "../Repertoire4/Mon_autre_document.html".
Dans tous ces cas, on parle d'url relative.
Si la page qui est appelée, se trouve sur un autre site alors l'URL doit être complète :
"HTTP://www.monseurveur.com/... /Mon_autre_document.html". Dans ce cas on parle d'url absolue.
Tapez :
Il est tout à fait possible de mettre une image à la place de "Mon premier lien." (voir chapitre Les images)
Vous venez de relier deux pages HTML entre elles.
On l'écrit :
Exemple de code :
<A HREF="url">La zone sensible</A>
Si la page HTML se trouve dans le même dossier (Repertoire2) que la page appelante, alors l'URL peut s'écrire "Mon_autre_document.html".
Si la page HTML se trouve dans un dossier (Repertoire3) contenu dans le même dossier que la page appelante, alors l'URL peut s'écrire "Repertoire3/Mon_autre_document.html".
Si la page HTML se trouve dans un dossier (Repertoire4) qui est au même niveau que le dossier (Repertoire2) de la page appelante, alors l'URL peut s'écrire "../Repertoire4/Mon_autre_document.html".
Dans tous ces cas, on parle d'url relative.
Si la page qui est appelée, se trouve sur un autre site alors l'URL doit être complète :
"HTTP://www.monseurveur.com/... /Mon_autre_document.html". Dans ce cas on parle d'url absolue.
Tapez :
Exemple de code :
<A href="exchap4.htm">Mon premier lien.</A>Il est tout à fait possible de mettre une image à la place de "Mon premier lien." (voir chapitre Les images)
Vous venez de relier deux pages HTML entre elles.
Le lien interne
Infos
Le lien interne est le lien qui va vous permettre de vous "déplacer" dans votre page HTML. On parle aussi d'ancre
Il met en rapport deux balises.
La balise appelante :La balise appelée :
Vous devez éviter de mettre de accents ou caractères spéciaux.
Un exemple d'utilisation du lien interne sur mon site, le lien "Descendre" ou "Remonter" positionné à la fin des paragraphes.
Attention, Netscape gère mal si vous mettez pas exactement le même texte pour "nom_de_la_balise_appelee" de la balise <A Href> et le "nom_de_la_balise_appelee" de la balise <A name>.
Par exemple si vous écrivez :
<A name="NOM">Alors Netscape peu ne pas réagir.
mais si vous écrivez :
<A name="nom">Alors cela marche à tous les coups.
Il met en rapport deux balises.
La balise appelante :
Exemple de code :
<A HREF="#nom_de_la_balise_appelee">mon lien appelant</A>Exemple de code :
<A name="nom_de_la_balise_appelee">Vous devez éviter de mettre de accents ou caractères spéciaux.
Un exemple d'utilisation du lien interne sur mon site, le lien "Descendre" ou "Remonter" positionné à la fin des paragraphes.
Attention, Netscape gère mal si vous mettez pas exactement le même texte pour "nom_de_la_balise_appelee" de la balise <A Href> et le "nom_de_la_balise_appelee" de la balise <A name>.
Par exemple si vous écrivez :
Exemple de code :
<A HREF="#nom">mon lien appelant</A><A name="NOM">
mais si vous écrivez :
Exemple de code :
<A HREF="#nom">mon lien appelant</A><A name="nom">
La couleur des liens
Infos
Vous pouvez définir la couleur des liens, des liens actifs et des liens visités.
Le lien devient actif lorsque l'on clique dessus.
Le lien est visité lorsque l'on a vue la page spécifiée par le lien (et qu'elle est encore dans le cache du navigateur).
Il n'est pas possible à ma connaissance de personnaliser chaque lien sans passer par les css (feuille de style).
Nous allons dans un premier temps définir la couleur des liens.
Le lien devient actif lorsque l'on clique dessus.
Le lien est visité lorsque l'on a vue la page spécifiée par le lien (et qu'elle est encore dans le cache du navigateur).
Il n'est pas possible à ma connaissance de personnaliser chaque lien sans passer par les css (feuille de style).
Nous allons dans un premier temps définir la couleur des liens.
Exercice
Dans le premier exercice vous avez pu voir qu'un lien par défaut est bleu et souligné.
Nous voulons un lien rouge (red) :
Pour cela il faut mettre l'attribut Link = "red" dans la balise
puis créez un lien :
Nous voulons un lien actif orange (#FF6633) :
Pour cela il faut mettre l'attribut Alink = "#FF6633" dans la balise BODY,
puis créez un lien :
Nous voulons un lien visité vert (#66FF66) :
Pour cela il faut mettre l'attribut Vlink = "#66FF66" dans la balise BODY,
puis créez un lien :
En conclusion, votre balise <BODY> doit comporter les trois attributs :
- Link,
- Alink,
- Vlink.
Nous voulons un lien rouge (red) :
Pour cela il faut mettre l'attribut Link = "red" dans la balise
BODY,puis créez un lien :
Exemple de code :
<A href="exchap4.htm">Mon premier lien.</A>Nous voulons un lien actif orange (#FF6633) :
Pour cela il faut mettre l'attribut Alink = "#FF6633" dans la balise BODY,
puis créez un lien :
Exemple de code :
<A href="exchap4.html">Mon premier lien.</A>Nous voulons un lien visité vert (#66FF66) :
Pour cela il faut mettre l'attribut Vlink = "#66FF66" dans la balise BODY,
puis créez un lien :
Exemple de code :
<A href="exchap4.htm">Mon premier lien.</A>En conclusion, votre balise <BODY> doit comporter les trois attributs :
- Link,
- Alink,
- Vlink.
Ouvrir le lien dans une nouvelle fenêtre
Info
Il est possible d'ouvrir un lien dans une nouvelle fenêtre grâce à l'attribut TARGET de la balise <A>.
Par défaut cet attribut prend la valeur de "_self".
Pour ouvrir le lien dans une nouvelle fenêtre, il faut écrire :
Il existe d'autres valeurs que nous n'étudierons pas, car elle nécessite une maîtrise des frames. Nous l'étudierons dans le cours de HTML dans le chapitre Les cadres.
Par défaut cet attribut prend la valeur de "_self".
Pour ouvrir le lien dans une nouvelle fenêtre, il faut écrire :
Exemple de code :
<A href="../courshtml/exemple/exchap4.html" TARGET="_blank">Mon premier lien.</A>Il existe d'autres valeurs que nous n'étudierons pas, car elle nécessite une maîtrise des frames. Nous l'étudierons dans le cours de HTML dans le chapitre Les cadres.
Enlever le soulignement.
Infos
Pour enlevez le soulignement du lien , il faut avoir une petite notion des feuilles de styles.
Si ce n'est pas le cas alors copier ce code.
Vous pouvez aussi voir les informations sur les feuilles de style (CSS) sur le site ZONE CSS : Accéder aux explications sur les feuilles de style [nouvelle fenêtre].
Si ce n'est pas le cas alors copier ce code.
Exemple de code :
<A href="../courshtml/exemple/exchap4.html" style="text-decoration : none" >Mon lien.</A>Vous pouvez aussi voir les informations sur les feuilles de style (CSS) sur le site ZONE CSS : Accéder aux explications sur les feuilles de style [nouvelle fenêtre].