Les liens - Cours XHTML
Introduction
Intro
Les liens hypertextes vont vous permettre d'afficher des pages XHTML.
Les liens hypertextes vont permettre aux internautes de naviguer dans votre site.
Vous pouvez faire pointer votre lien sur une page d'un autre site (avec l'accord du webmaster de ce site c'est la loi)
Le lien vous permettra de relier entre elles des pages XHTML ou vous permettra de vous envoyer un e-mail.
Les liens hypertextes vont permettre aux internautes de naviguer dans votre site.
Vous pouvez faire pointer votre lien sur une page d'un autre site (avec l'accord du webmaster de ce site c'est la loi)
Le lien vous permettra de relier entre elles des pages XHTML ou vous permettra de vous envoyer un e-mail.
La balise lien
La balise XHTML
Pour créer un lien, il faut utiliser la balise XHTML <A>.
La balise XHTML A a un attribut HREFqui va vous permettre de spécifier la page à charger. L'attribut HREF est comparable au "numéro de téléphone" de la page appelée.
Lorsque vous définissez un lien dans une page XHTML, n'oubliez pas de mettre </a> qui définit la fin de la zone sensible.
Il existe on va dire deux types de liens.
Le lien Interne.
Le lien externe.
La balise XHTML A a un attribut HREFqui va vous permettre de spécifier la page à charger. L'attribut HREF est comparable au "numéro de téléphone" de la page appelée.
Lorsque vous définissez un lien dans une page XHTML, n'oubliez pas de mettre </a> qui définit la fin de la zone sensible.
Il existe on va dire deux types de liens.
Le lien Interne.
Le lien externe.
Le lien externe
Info
Le lien externe est le lien qui va vous permettre de relier vos pages XHTML entre elles.
On l'écrit :
Si la page XHTML se trouve dans le même dossier que la page appelante, alors l'URL peut s'écrire "Mon_autre_document.html".

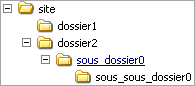
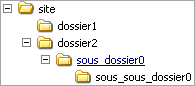
Si votre page se trouve dans "sous_sous_dossier0" et que vous voulez appeler une page qui se trouve dans "sous_dossier0" votre url sera SI vous voulez appeler une page qui se trouve dans "dossier1" votre url sera "../" est symbolise le dossier parent.
Si votre page se trouve dans "dossier2" et que vous voulez appeler une page qui se trouve dans "sous_sous_dossier0" votre url sera
Mais si la page appelée est à une autre adresse alors l'URL doit être complète :
Tapez :
Il est tout à fait possible de mettre une image à la place de "Intitulé du lien" (voir chapitre Les images)
Vous venez de relier deux pages XHTML entre elles.
On l'écrit :
Exemple de code :
<a href="url">Intitulé du lien</a>Si la page XHTML se trouve dans le même dossier que la page appelante, alors l'URL peut s'écrire "Mon_autre_document.html".

Si votre page se trouve dans "sous_sous_dossier0" et que vous voulez appeler une page qui se trouve dans "sous_dossier0" votre url sera
Exemple de code :
../page.htmlExemple de code :
../../../dossier1/page.htmlSi votre page se trouve dans "dossier2" et que vous voulez appeler une page qui se trouve dans "sous_sous_dossier0" votre url sera
Exemple de code :
sous_dossier0/sous_sous_dossier0/page.htmlMais si la page appelée est à une autre adresse alors l'URL doit être complète :
Exemple de code :
HTTP://www.zone_dmc.com/... /mon_autre_document.htmlTapez :
Exemple de code :
<A href="exchap4.htm">Mon premier lien.</A>Il est tout à fait possible de mettre une image à la place de "Intitulé du lien" (voir chapitre Les images)
Vous venez de relier deux pages XHTML entre elles.
Le lien interne
Info
Le lien interne est le lien qui va vous permettre de vous "déplacer" dans la page XHTML. Il met en rapport deux balises.
La balise appelante :La balise appelée :
Vous devez éviter de mettre de accents ou caractères spéciaux.
Un exemple d'utilisation du lien interne sur mon site, le lien "Descendre" ou "Remonter" positionné à la fin des paragraphes.
La balise appelante :
Exemple de code :
<a HREF="#nom_de_la_balise_appelee">mon lien appelant<a>Exemple de code :
<a id="nom_de_la_balise_appelee"></a>Vous devez éviter de mettre de accents ou caractères spéciaux.
Un exemple d'utilisation du lien interne sur mon site, le lien "Descendre" ou "Remonter" positionné à la fin des paragraphes.
Les urls des liens
Info
Dans le XHTML certains caractères doivent être encodés en caractères ASCII par exemple "é" doit s'écrire é
Voir le chapitre "Les URL" pour plus d'informations
Voir le chapitre "Les URL" pour plus d'informations
Aspect des liens
info
Vous pouvez changer l'aspect du lien grâce à l'utilisation des feuilles de style (css).
Voir les Cours de CSS : Les cours css sur les liens
Voir les Cours de CSS : Les cours css sur les liens