Les cadres - Cours XHTML
Introduction
Introduction
Dans ce chapitre nous allons étudier comment créer une page HTML composé de plusieurs pages HTML.
Avant de créer un jeu de frames je vous conseille de créer chaque page HTML qui va y (dans le jeu) être introduite.
Le code du jeu de cadres sera toujours de cette forme
<HEAD> </HEAD>
<FRAMESET >
<FRAME> les pages HTML a charger.
</FRAMESET>
<NOFRAMES>
<BODY>
</BODY>
</NOFRAMES>
</HTML>
Vous pouvez dans la balise <HEAD> insérer des balises META, LINK et TITLE.
La balise <NOFRAMES> est un moyen de prévenir l'internaute que son navigateur ne comprend pas la balise <FRAMESET>.
Elle doit contenir la balise <BODY> qui contient le message d'avertissement
Dans la balise <BODY> se trouve le texte ou autre chose :
"Désolé, cher visiteur , mais cette présentation ne peut être vue qu'avec un Browser (navigateur) capable de reconnaître et d'exploiter les frames. Je vous invite à vous procurer un Browser (navigateur) plus récent."
Avant de créer un jeu de frames je vous conseille de créer chaque page HTML qui va y (dans le jeu) être introduite.
Le code du jeu de cadres sera toujours de cette forme
Exemple de code :
<HTML> <HEAD> </HEAD>
<FRAMESET >
<FRAME> les pages HTML a charger.
</FRAMESET>
<NOFRAMES>
<BODY>
</BODY>
</NOFRAMES>
</HTML>
Vous pouvez dans la balise <HEAD> insérer des balises META, LINK et TITLE.
La balise <NOFRAMES> est un moyen de prévenir l'internaute que son navigateur ne comprend pas la balise <FRAMESET>.
Elle doit contenir la balise <BODY> qui contient le message d'avertissement
Dans la balise <BODY> se trouve le texte ou autre chose :
"Désolé, cher visiteur , mais cette présentation ne peut être vue qu'avec un Browser (navigateur) capable de reconnaître et d'exploiter les frames. Je vous invite à vous procurer un Browser (navigateur) plus récent."
Info
Dans le code ci-dessus les nom des balises sont en majuscule pour les mettre en valeur. Vous devrez les mettre en minuscule comme le veux la norme.
La balise HTML doit comporter trois attributs (voir chap :Ma première page) :
- xmlns
- xml:lang
- lang
La balise HTML doit comporter trois attributs (voir chap :Ma première page) :
- xmlns
- xml:lang
- lang
A savoir
Lorsque vous utilisez les jeux de frames vous devez modifier la DTD de tous vos pages pour :
Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">Découpage horizontal
Info
Pour créer un jeu de frames horizontal, nous utiliserons l'attribut ROWS la balise <FRAMESET>.
Le nombres de valeurs de l'attribut ROWS définissent le nombre de cadres à charger horizontalement, par exemple si ROWS prend quatre valeurs alors le jeu de cadre sera divisé en quatre frames horizontales.
Chaque valeur de l'attribut ROWS donne la hauteur de la frame chargée.
Par exemple :
Ici, la fenêtre sera découpée en deux. La première frame aura une hauteur de 200 px et l'autre prendra le reste de la fenêtre, sa hauteur est donc variable.
L'attribut ROWS accepte les valeurs de types :
- 250 valeur en Px.
- 20% valeur en %.
- * divise le jeu de cadre en partie égale, ou prend le reste..
Je vous conseille lorsque vous créez un jeu de frames, de laissez une valeur en * (prend le reste).
Imaginez que vous créez un jeu de frame de quatre frames de valeur 100,200,50,20. Si l'on fait le calcule c'est égal à 370px, mon écran est en 800 X 600, cela peu poser des problèmes à votre navigateur.
Le nombres de valeurs de l'attribut ROWS définissent le nombre de cadres à charger horizontalement, par exemple si ROWS prend quatre valeurs alors le jeu de cadre sera divisé en quatre frames horizontales.
Chaque valeur de l'attribut ROWS donne la hauteur de la frame chargée.
Par exemple :
Exemple de code :
<frameset rows="200,*"> </frameset>Ici, la fenêtre sera découpée en deux. La première frame aura une hauteur de 200 px et l'autre prendra le reste de la fenêtre, sa hauteur est donc variable.
L'attribut ROWS accepte les valeurs de types :
- 250 valeur en Px.
- 20% valeur en %.
- * divise le jeu de cadre en partie égale, ou prend le reste..
Je vous conseille lorsque vous créez un jeu de frames, de laissez une valeur en * (prend le reste).
Imaginez que vous créez un jeu de frame de quatre frames de valeur 100,200,50,20. Si l'on fait le calcule c'est égal à 370px, mon écran est en 800 X 600, cela peu poser des problèmes à votre navigateur.
Exercice
Dans cet exercice nous allons créer un jeu de frames composé de deux frames. Nous nous occuperons pas de la balise <NOFRAMES>.
Voici le code à taper :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> </title>
</head>
<frameset rows="200,* ">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<noframe>
<body> </body>
</noframe>
</html>
Voici le code à taper :
Exemple de code :
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> </title>
</head>
<frameset rows="200,* ">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<noframe>
<body> </body>
</noframe>
</html>
Les attributs
Info
Pour plus d'information sur les attributs voir le glossaire HTML <FRAME> et <FRAMESET>
Découpage vertical
Info
Pour créer un jeu de frames vertical, nous utiliserons l'attribut COLS la balise <FRAMESET>.
Le nombres de valeurs de l'attribut COLS définissent le nombre de cadres à charger, par exemple si COLS prend quatre valeurs alors le jeu de cadre sera divisé en quatre frames verticales.
Chaque valeur de l'attribut COLS donne la hauteur de la frame chargée.
Par exemple :
Ici, la fenêtre sera découpée en deux. La première frame aura une longueur de 200 px et l'autre prendra le reste de la fenêtre, sa longueur est donc variable.
L'attribut COLS accepte les valeurs de types :
- 250 valeur en Px.
- 20% valeur en %.
- * divise le jeu de cadre en partie égale, ou prend le reste..
Je vous conseille lorsque vous créez un jeu de frames, de laissez une valeur en * (prend le reste).
Imaginez que vous créez un jeu de frame de quatre frames de valeur 100,200,50,20. Si l'on fait le calcule c'est égal à 370px, mon écran est en 800 X 600, cela peu poser des problèmes à votre navigateur.
Le nombres de valeurs de l'attribut COLS définissent le nombre de cadres à charger, par exemple si COLS prend quatre valeurs alors le jeu de cadre sera divisé en quatre frames verticales.
Chaque valeur de l'attribut COLS donne la hauteur de la frame chargée.
Par exemple :
Exemple de code :
<frameset cols="200,*"> </frameset>Ici, la fenêtre sera découpée en deux. La première frame aura une longueur de 200 px et l'autre prendra le reste de la fenêtre, sa longueur est donc variable.
L'attribut COLS accepte les valeurs de types :
- 250 valeur en Px.
- 20% valeur en %.
- * divise le jeu de cadre en partie égale, ou prend le reste..
Je vous conseille lorsque vous créez un jeu de frames, de laissez une valeur en * (prend le reste).
Imaginez que vous créez un jeu de frame de quatre frames de valeur 100,200,50,20. Si l'on fait le calcule c'est égal à 370px, mon écran est en 800 X 600, cela peu poser des problèmes à votre navigateur.
Exercice
Dans cet exercice nous allons créer un jeu de frames composé de deux frames. Nous nous occuperons pas de la balise <NOFRAMES>.
Voici le code à taper :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> </title>
</head>
<frameset cols="200,* ">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<noframe>
<body> </body>
</noframe>
</html>
Voici le code à taper :
Exemple de code :
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> </title>
</head>
<frameset cols="200,* ">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<noframe>
<body> </body>
</noframe>
</html>
Les Jeux de frames et les liens
Info
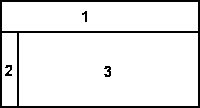
 En général, on utilise ce jeu de frames. Dans le cadre 1 est chargé le logo de l'entreprise, dans le cadre 2 se trouve le sommaire et dans le cadre 3 se trouvent les informations chargées à partir du cadre 2.
En général, on utilise ce jeu de frames. Dans le cadre 1 est chargé le logo de l'entreprise, dans le cadre 2 se trouve le sommaire et dans le cadre 3 se trouvent les informations chargées à partir du cadre 2.Nous pouvons charger une autre page HTML dans un cadre précis.
Deux conditions, la première c'est d'avoir nommé le cadre cible grâce à l'attribut NAME de la balise <FRAME> et la seconde de spécifier la cible grâce à l'attribut TARGET de la balise <A>.
Voici le code à taper pour ce cas:
Exemple de code :
<frameset rows="200,*"><frame name="cadre1" src="frame1.html">
<frameset cols="*,*" >
<frame name="cadre2" src="frame2.html">
<frame name="cadre3" src="frame3.html">
</frameset>
</frameset>
Découpage vertical et horizontal.
Info
Sachez qu'il est conseillé de ne pas mettre plus de cinq frames dans un jeu de frames en règle générale on en utilise trois à quatre.
Je vous conseille de faire un petit dessin avant ( pour les utilisateurs du bloc-note ).
Je vous conseille de faire un petit dessin avant ( pour les utilisateurs du bloc-note ).
Cas 1
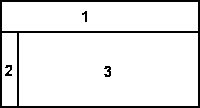
 Décomposons le cadre par étapes.
Décomposons le cadre par étapes.Le jeu de frames est composé d'une ligne et d'une deuxième ligne divisée en deux colonnes.
Ce qui donne sans tenir compte de la division de la deuxième ligne :
Exemple de code :
<FRAMESET ROWS="200,*"><FRAME SRC="frame1.html"> Première ligne
<FRAME SRC="frame2.html"> Seconde ligne
</FRAMESET>
Mais le code de la seconde ligne est faux car cette dernière est divisée en deux frames verticales.
Nous allons donc supprimer <FRAME SRC="frame2.html">, pour la remplacer par :
Exemple de code :
<FRAMESET COLS="200,*"><FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
Nous obtenons donc :
Exemple de code :
<FRAMESET ROWS="200,*"><FRAME SRC="frame1.htm"> Première ligne
<FRAMESET COLS="200,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET> Seconde ligne
</FRAMESET>
Cas 2
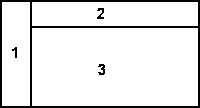
 Décomposons le cadre par étapes.
Décomposons le cadre par étapes.Le jeu de frames est composé d'une colonne et d'un deuxième colonne divisée en deux lignes.
Ce qui donne sans tenir compte de la division de la deuxième ligne :
Exemple de code :
<FRAMESET COLS="200,*"><FRAME SRC="frame1.html"> Première colonne
<FRAME SRC="frame2.html"> Seconde colonne
</FRAMESET>
Mais le code de la seconde colonne est faux car cette dernière est divisée en deux frames horizontales.
Nous allons donc supprimer <FRAME SRC="frame2.html">, pour la remplacer par :
Exemple de code :
<FRAMESET ROWS="200,*"><FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET>
Nous obtenons donc :
Exemple de code :
<FRAMESET COLS="200,*"><FRAME SRC="frame1.html"> Première ligne
<FRAMESET ROWS="200,*">
<FRAME SRC="frame2.html">
<FRAME SRC="frame3.html">
</FRAMESET> Seconde ligne
</FRAMESET>
Exercice
Voici votre exercice, vous devez reproduire un jeu de frames de cette forme :
Ce type de jeu de frames n'est pas à faire c'est seulement un exemple.
Vous mettrez en valeur des *. Vous avez a votre disposition les pages HTML nommées :
frame1.html
frame2.html
...jusqu'à frame8.html.
N'oubliez pas de supprimer la balise <BODY></BODY>
Ce type de jeu de frames n'est pas à faire c'est seulement un exemple.
Vous mettrez en valeur des *. Vous avez a votre disposition les pages HTML nommées :
frame1.html
frame2.html
...jusqu'à frame8.html.
N'oubliez pas de supprimer la balise <BODY></BODY>